Impact of GPU Acceleration on Browser CPU Usage
GPU acceleration is en vogue. After slowly but steadily moving out of the 3D niche it has arrived in the mainstream. Today, applications like Microsoft Office leverage the GPU, but even more so do web browsers. Chrome, Firefox, and Internet Explorer all have hardware acceleration turned on by default. People generally seem to be happy about that – GPUs are super-efficient, the more work they do the fewer remains for the CPU, overall energy consumption is reduced and battery life increases. Or so the myth goes. Interestingly, facts to prove that are hard to find. Nobody seems to have measured how GPU acceleration affects CPU usage. Let’s change that.
Test Scenario
In order to evaluate the effect of GPU hardware acceleration on CPU utilization I put together a simple little test suite:
- HTML5 Canvas demo pixelgrid, 2 minutes
- The Boxtrolls movie website, refreshed every 15 seconds for 2 minutes
- Twitter newsfeed, refreshed every 15 seconds for 2 minutes
- A Youtube video in 720p, 2 minutes
All of these sites use modern web technologies, only Youtube uses Flash as a fallback.
While running these tests I deliberately ignored things like visual quality, framerates, etc. Suffice to say that there are great differences between the browsers tested.
Test Methodology
I ran all three major browsers in their newest incarnations through the scenario outlined above: Chrome 39.0.2171.95m, Firefox 34.0.5, and Internet Explorer 11.0.9600.17416. The tests were run on a Lenovo W540 with an Intel HD Graphics 4600 GPU. For data collection and visualization I used our Windows performance monitoring product uberAgent for Splunk.
Chrome: CPU Usage without Hardware Acceleration
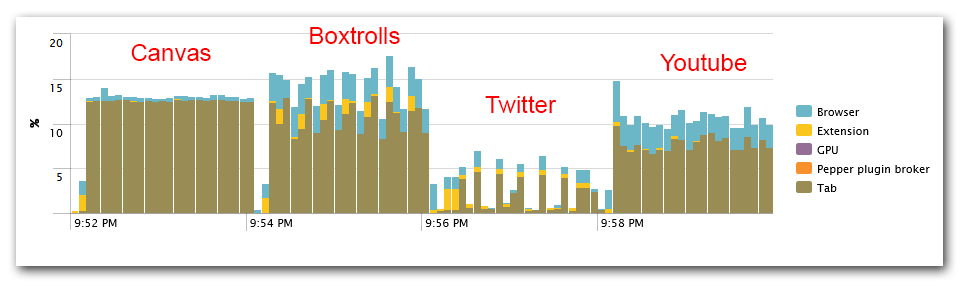
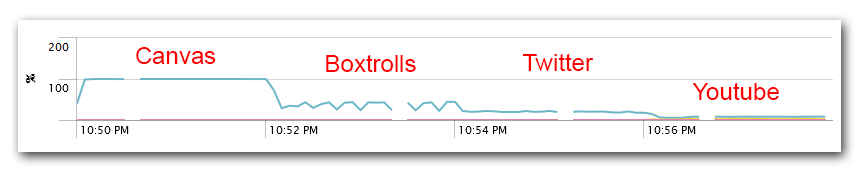
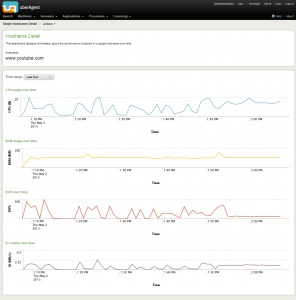
Let’s take a look at the CPU utilization of Chrome without GPU acceleration first:

The four test phases are clearly visible. The different colors indicate which Chrome sub-processes perform how much work. Please remember, this is CPU only.
Chrome: CPU Usage with Hardware Acceleration
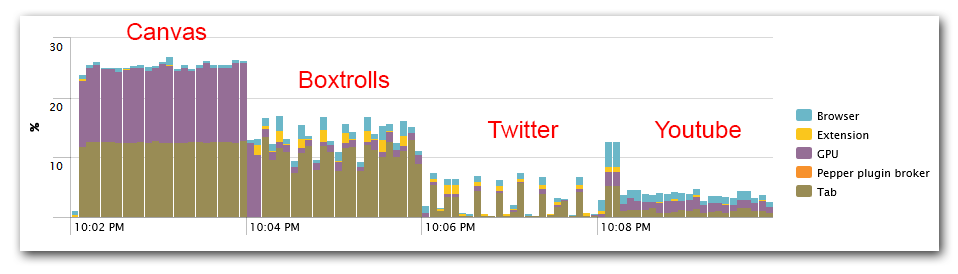
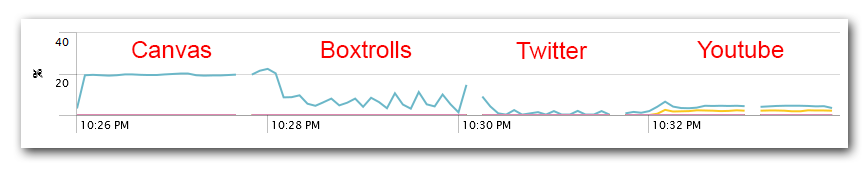
Now let’s have the same chart for Chrome with GPU hardware acceleration turned on:

Taking into account that the scaling is different we can see that the CPU utilization during the Canvas demo practically doubled. On top of the tab rendering process, we get the GPU process which apparently has a hard time feeding the GPU all those moving lines and shapes. Boxtrolls and Twitter are pretty much the same as without GPU acceleration. Only during Youtube video playback is the CPU usage significantly lower than without GPU.
Chrome: Total CPU Usage
uberAgent not only reports the CPU usage over time, it also tells us the total CPU seconds consumed by an application. This is where it gets interesting:
- Chrome with GPU acceleration: 458.9 CPU seconds
- Chrome without GPU acceleration: 388.6 CPU seconds
In this test scenario Chrome is more CPU efficient without GPU acceleration.
Chrome: GPU Usage
Until now we only looked at the CPU utilization. But what about the GPU?
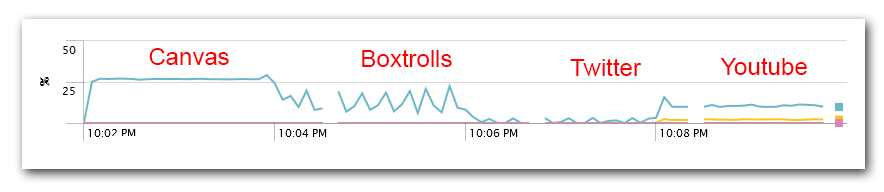
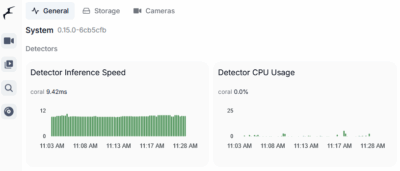
With hardware acceleration enabled Chrome’s GPU compute usage looks like this (again, data collected by uberAgent):

Obviously, Chrome uses the GPU not only for video decoding but also for 2D rendering.
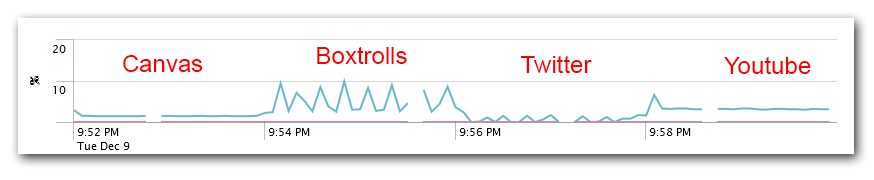
With hardware acceleration disabled one might assume that GPU utilization is near zero. Not quite:

Especially during video playback, but also with a regular website such as Boxtrolls the GPU is still used extensively. The average utilization reflects this:
- Chrome with GPU acceleration: 6.7% GPU compute usage, 246.1 MB GPU memory usage
- Chrome without GPU acceleration: 1.3% GPU compute usage, 145.1 MB GPU memory usage
Firefox: CPU & GPU Usage
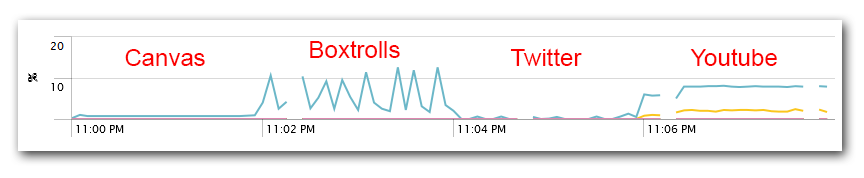
With acceleration enabled GPU compute utilization looks like this:

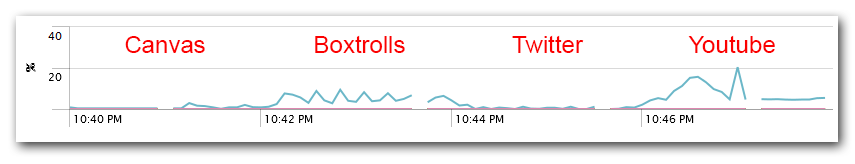
With acceleration disabled GPU compute utilization is as follows:

Please note the difference in scale.
Firefox’s GPU acceleration implementation seems to be less efficient than Chrome’s. This is also reflected in average GPU utilization:
- Firefox with GPU acceleration: 21.1% GPU compute usage, 166.6 MB GPU memory usage
- Firefox without GPU acceleration: 2.0% GPU compute usage, 114.5 MB GPU memory usage
And CPU usage?
- Firefox with GPU acceleration: 187.0 CPU seconds
- Firefox without GPU acceleration: 271.4 CPU seconds
At least Firefox lives up to the promise of reduced CPU utilization when GPU hardware acceleration is turned on. Whether overall (CPU plus GPU) energy consumption is lower with acceleration enabled or disabled, however, is a completely different matter.
Internet Explorer: CPU & GPU Usage
With acceleration enabled GPU compute utilization looks like this:

With acceleration disabled GPU compute utilization is as follows:

Average GPU utilization:
- IE with GPU acceleration: 4.4% GPU compute usage, 246.4 MB GPU memory usage
- IE without GPU acceleration: 1.7% GPU compute usage, 169.6 MB GPU memory usage
And CPU usage?
- IE with GPU acceleration: 264.8 CPU seconds
- IE without GPU acceleration: 505.3 CPU seconds
Internet Explorer’s hardware acceleration implementation seems to be very efficient. It reduces the CPU load by approximately 50% while only marginally taxing the GPU.
Conclusion
Let’s put all the numbers together:
| Scenario | Total CPU | Avg. GPU compute | Avg. GPU memory |
| Chrome with acceleration | 458.9 s | 6.7% | 246.1 MB |
| Chrome without acceleration | 388.6 s | 1.3% | 145.1 MB |
| Firefox with acceleration | 187.0 s | 21.1% | 166.6 MB |
| Firefox without acceleration | 271.4 s | 2.0% | 114.5 MB |
| IE with acceleration | 264.8 s | 4.4% | 246.4 MB |
| IE without acceleration | 505.3 s | 1.7% | 169.6 MB |
The differences between the three browsers are astonishing. Chrome takes whatever it can get. Firefox is a lot more frugal but its GPU code seems to be inefficient. Internet Explorer is the only browser where hardware acceleration clearly reduces the overall load.
Offloading computation to the GPU is difficult to get right. If an application boasts hardware acceleration the acceleration part may or may not be true. Even if the CPU load is significantly reduced by utilizing the GPU overall energy consumption is not necessarily much lower.
In the case of virtual desktops, there is typically no GPU available. Instead, the major products provide an emulated (“software”) GPU that should be used as little as possible as Shawn Bass explains.








12 Comments
HP Moonshot provides AMD GPU for the M700 “XenDesktop” cartridge and an Intel GPU for the M710 “XenApp” cartridge. You should get Tony Sanchez at Citrix to run these tests on Moonshot delivered desktops.
Webster
This is great, thank you! I’d love to see this same test inside of XenDesktop or XenApp, for sure.
Great article!
I am aware that the focus in the article is on graphics utilization and not “day to day”-browsing, but:
Is it safe to assume, that when not accelerating (i.e. Not using a GPU), Firefox is the way to go as it uses the least CPU-cycles? I am not trying to go into a religious debate here, just trying to use the sparse ressources in the best way possible :-)
BTW if you are going to test in RDS, and I cross my fingers that you will, take a look at http://blogs.citrix.com/2014/05/29/the-mystery-of-why-directx-or-opengl-applications-like-fishbowl-are-not-gpu-accelerated-in-citrix-xenapp-when-using-microsoft-internet-explorer-but-are-in-google-chrome/
From the data I gathered during this test it indeed seems Firefox has the smallest footprint when looking at CPU and GPU combined with hardware acceleration turned off.
Very interesting observation! Can you test with the Maxthon browser which uses WebKit on Windows and not Google Chrome’s Blink which is a fork of WebKit? Also has the situation changed in 2015 for mainstream browsers?
How about running the tests again with newest versions of all the browsers? Edge, Chrome and Firefox.
We are running RDS 2012 R2 servers with passthrough mode in ES Nvidia K1 GRID cards. GPUs work good only they CPU load is still high!!
Is there a way to have browser 100% offloading to the GPU?
When I load a MKV in media player the CPU of Mediaplayer is only 0,1% consumed what is verygood. Only the browsers are missing this kind of offloading.
Great stuff, would be interesting to see the same test now in late 2017.
Boy! That’s the information I was looking for. Amazing research!
I would say Firefox’s GPU code is *more* efficient, since it manages to offload much more work off of the CPU. That that requires more GPU work is logical, but as long as that leads to overall performance increase, it’s a positive trade-off.
Love it or hate it, Chrome is brimming with features and customizability” Only those that are googly-eyed care about Chrome’s features and customizability. Those who ‘hate it’ couldn’t care less. If someone needs StayFocusd to force them back to work, there is a very good chance they will find some other way than surfing the ‘Net to waste time and not work. Facebook Chat Privacy is an oxymoron. There is no privacy on Facebook.
What dates are your current GRAPHS reflective of as I see this Data back to 2014
It would be good to know when these graphs were last revised (Please put date on graphs)