JavaScript Linting (Static Code Analysis) in VS Code
Lint is a static code analysis tool that is used to identify various kinds of problems, with the goal of making source code more consistent and avoiding bugs. There are two popular linters for JavaScript: ESLint and JSHint.

Etymology of Lint
The term lint originates from a Unix utility that examined C language source code. It was derived from the name of the tiny bits of fiber and fluff shed by clothing (source: Wikipedia).
ESLint or JSHint?
Both linters are well-supported, neither is a bad choice. ESLint, however, seems to be more popular. Extensions for Visual Studio Code are available both for JSHint and ESLint.
JavaScript Linting in VS Code
Getting Started With ESLint
Installation
Install ESLint globally:
npm install -g eslintInstall the ESLint extension from the Visual Studio Marketplace.
Create an .eslintrc Config File
If you don’t have one yet, create an .eslintrc configuration file for ESLint (see below for migrating from JSHint). You can do so by invoking the command palette (Ctrl+Shift+P) and selecting Create ESLint Configuration.
For your reference, below is a config file we use for the uberAgent browser extension:
{
"parserOptions": {
"ecmaVersion": 2015
},
"env": {
"browser": true
},
"globals": {
"browser": true,
"console": true
},
"rules": {
"strict": [
2,
"global"
]
}
}
Allow ESLint Library Execution
Bring up the command palette (Ctrl+Shift+P) and select ESLint: Manage Library Execution.
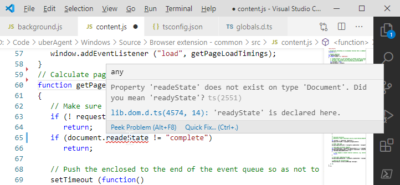
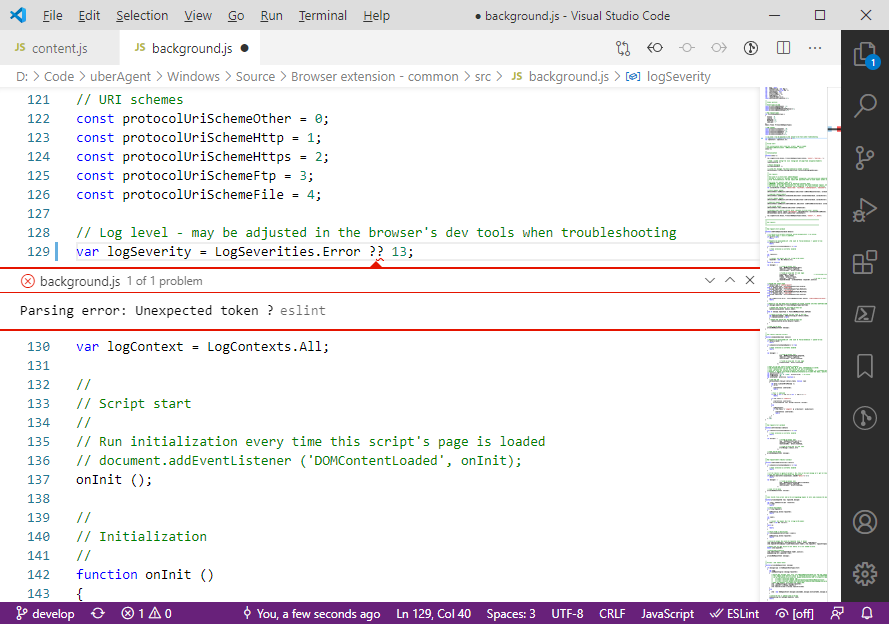
Inspect Errors and Warnings
- Navigate to the next/previous error or warning:
F8/Shift+F8 - Open/close the errors and warnings panel:
Ctrl+Shift+M
Migrating from JSHint to ESLint
Configurations can be converted between JSHint and ESLint with Polyjuice. Install and run it as follows:
# Install Polyjuice globally
npm install -g polyjuice
# Convert JSHint to ESLint
# Run this in the directory that contains the .jshintrc file
polyjuice --jshint .jshintrc > .eslintrc